WebView-Using Mobile App
Jump to navigation
Jump to search
A WebView-Using Mobile App is an mobile application (on a mobile OS) that includes WebView containers (using a WebView rendering engine).
- Context:
- It can range from being a WebView-based Smartphone App to being a WebView-based Tablet App.
- ...
- Example(s):
- a Facebook Mobile App.
- ...
- Counter-Example(s):
- See: Native App.
References
2023
- chat
- There are many well-known WebView-based native apps, here are some examples:
- Facebook: The Facebook app is built using a combination of native code and web technologies, including a WebView component for displaying web-based content.
- Twitter: Like Facebook, Twitter's mobile app also uses a WebView component to display web-based content such as user profiles, tweets, and media.
- LinkedIn: The LinkedIn app also uses a WebView component to display web-based content such as user profiles, newsfeed, and messaging.
- Instagram: Instagram's mobile app also uses a WebView component to display web-based content, such as user profiles, media, and the explore tab.
- Slack: The Slack app uses a WebView component to display web-based content such as user profiles, channels, and messages.
- Trello: Trello's mobile app also uses a WebView component to display web-based content, including boards, cards, and user profiles.
- Reddit: The official Reddit app for iOS and Android uses a WebView component to display web-based content such as user profiles, posts, and comments.
- These are just a few examples, but there are many other WebView-based native apps out there, especially for content-focused applications that need to display rich and interactive web content.
- There are many well-known WebView-based native apps, here are some examples:
2023
- chat
- Porting a WebView-based native app to also work on a web browser typically involves several steps. Here's an overview of the process:
- Separating the UI layer: The first step is to separate the UI layer of the WebView-based native app from the rest of the code. This means extracting the HTML, CSS, and JavaScript code that powers the UI and making it independent of the native app's codebase.
- Adapting the UI layer for the web: Once the UI layer is separated, the next step is to adapt it for the web. This involves making sure that the HTML, CSS, and JavaScript code is compatible with web standards and can be rendered correctly by popular web browsers.
- Providing a server-side component: The native app likely has some server-side component that provides data to the WebView. When porting to the web, you'll need to provide a server-side component that can be accessed by the UI layer to provide the same functionality.
- Addressing security concerns: When running in a web browser, the UI layer will be subject to different security constraints than when running within a native app. You'll need to ensure that any APIs or services accessed by the UI layer are secure and comply with relevant web security standards.
- Testing and deployment: Finally, you'll need to thoroughly test the web version of the app to ensure that it works correctly across a range of web browsers and devices. You'll also need to decide on a deployment strategy that allows users to access the app through a web browser.
- Overall, porting a WebView-based native app to the web can be a complex process, but it can be well worth it in terms of reach and accessibility for your users.
- Porting a WebView-based native app to also work on a web browser typically involves several steps. Here's an overview of the process:
2023
- chat
- A WebView-based native app architecture typically consists of the following components:
- Native codebase: The native codebase is the underlying framework or programming language used to create the app. For example, on the Android platform, the native codebase may be written in Java or Kotlin, while on iOS, it may be written in Objective-C or Swift.
- WebView: The WebView is the core component of the WebView-based native app architecture. It is responsible for rendering web content within the app, and it provides an interface for interacting with that content.
- JavaScript bridge: In order to enable communication between the native codebase and the WebView, a JavaScript bridge is typically used. The JavaScript bridge allows JavaScript code running within the WebView to call native code and vice versa.
- User interface: The user interface of the app is typically created using native components such as buttons, text fields, and other UI elements. These components are used to provide a native look and feel to the app and to interact with the user.
- Backend APIs: The app may also rely on backend APIs to provide data and other services to the app. These APIs may be RESTful APIs or other types of web services that are accessed through the WebView.
- Security: Security is an important consideration for any app architecture, and WebView-based native apps are no exception. The app may implement security measures such as HTTPS communication, encryption of sensitive data, and other security measures to protect user data and prevent unauthorized access to the app.
- Overall, the architecture of a WebView-based native app is designed to combine the benefits of web-based content with the native look and feel of a mobile app, allowing developers to create powerful and flexible apps that can leverage the full power of web technologies.
- A WebView-based native app architecture typically consists of the following components:
2020
- https://tech.co/news/because-webviews-2014-11
- QUOTE: ... Webviews can produce unexpected results. This is an understatement. And I bet you've seen it happen more than once: an article referenced in your Twitter feed looks pretty interesting, but when you click on it, you're not able to view it. INTERNETZ! I just want to get my read on before I can get any other work done. Well, it's very possible that the reason for these seemingly broken links is easily summed up in two words: Because Webviews. ...

- QUOTE: ... Webviews can produce unexpected results. This is an understatement. And I bet you've seen it happen more than once: an article referenced in your Twitter feed looks pretty interesting, but when you click on it, you're not able to view it. INTERNETZ! I just want to get my read on before I can get any other work done. Well, it's very possible that the reason for these seemingly broken links is easily summed up in two words: Because Webviews. ...
2018
- https://uxmatters.com/mt/archives/2018/08/mobile-apps-native-hybrid-and-webviews.php
- QUOTE: ... While app technology represents something of a continuum, it is convenient to consider these technology choices as four categories:
- While this terminology is not great—and one could argue that the last three are all hybrid and also all WebView apps—for clarity, I’ll use these strict category names.
- Progressive Web Apps (PWA) are also very interesting and may also be worth considering for your digital product. However, they are outside the scope of this discussion because, strictly speaking, they are not apps. If you try saying, “Instead of an app, we could…,” you’ll often get no further than that.
- ...
- Web Components: Using WebViews
- Hybrid is really a concept, not just the use of a store-bought tool. So the choice is not just all-native or all-hybrid, but a mix. How much of your app should be on the Web? It’s not a choice between none and all. It turns out that it may be convenient for some of your app to be on the Web.
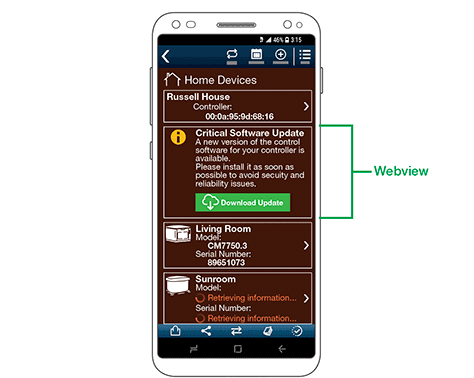
All the smartphone operating systems support the use of WebViews in apps. WebViews are exactly what they sound like—a small view to a piece of Web content. A WebView can be a tiny part of the app screen, as shown in Figure 1, a whole page, or anything in between.
Figure 1—A small piece of content in this native app is a WebView

- Hybrid is really a concept, not just the use of a store-bought tool. So the choice is not just all-native or all-hybrid, but a mix. How much of your app should be on the Web? It’s not a choice between none and all. It turns out that it may be convenient for some of your app to be on the Web.