WebView Engine
A WebView Engine is a mobile engine.
- Context:
- It can be used to create a WebView App.
- ...
- Example(s):
- Android Webkit WebView [1] (Android Webkit).
- WKWebView [2]: based on the same WebKit rendering engine used in Apple's Safari browser.
- Microsoft Windows/Edge WebView: based on the Microsoft Edge browser engine.
- macOS WebView: based on the same WebKit rendering engine used in Apple's Safari browser.
- Linux WebKitGTK WebView.
- …
- Counter-Example(s):
- See: Native App.
References
2023
- chat
- A WebView engine is a software component that allows developers to display web content in a native application. A WebView engine essentially provides a way for developers to embed a web browser within their app, allowing them to display web pages and web-based applications without having to launch a separate browser app.
There are several WebView engines available for different platforms. Some of the most popular WebView engines are:
- Android WebView: The Android WebView is a component of the Android operating system that allows developers to display web content within their apps. The Android WebView is based on the Chromium browser engine and supports HTML, CSS, and JavaScript.
- iOS UIWebView and WKWebView: The iOS platform provides two WebView engines, UIWebView and WKWebView. UIWebView is an older engine that is now deprecated, while WKWebView is a newer engine that is based on the same WebKit rendering engine used in Apple's Safari browser.
- Windows WebView: The Windows platform provides a WebView engine called the Microsoft Edge WebView, which is based on the Microsoft Edge browser engine.
- macOS WebView: The macOS platform also provides a WebView engine that is based on the same WebKit rendering engine used in Apple's Safari browser.
- Linux WebView: There are several WebView engines available for the Linux platform, including the WebKitGTK engine, the Qt WebEngine engine, and the Chromium Embedded Framework (CEF) engine.
- In general, most platforms support at least one WebView engine, and many popular platforms support multiple WebView engines. This allows developers to choose the WebView engine that best fits their needs and target the platform that their app is intended for.
- A WebView engine is a software component that allows developers to display web content in a native application. A WebView engine essentially provides a way for developers to embed a web browser within their app, allowing them to display web pages and web-based applications without having to launch a separate browser app.
2022
- https://www.appmysite.com/blog/native-app-vs-webview-app-which-path-offers-better-odds-of-success/
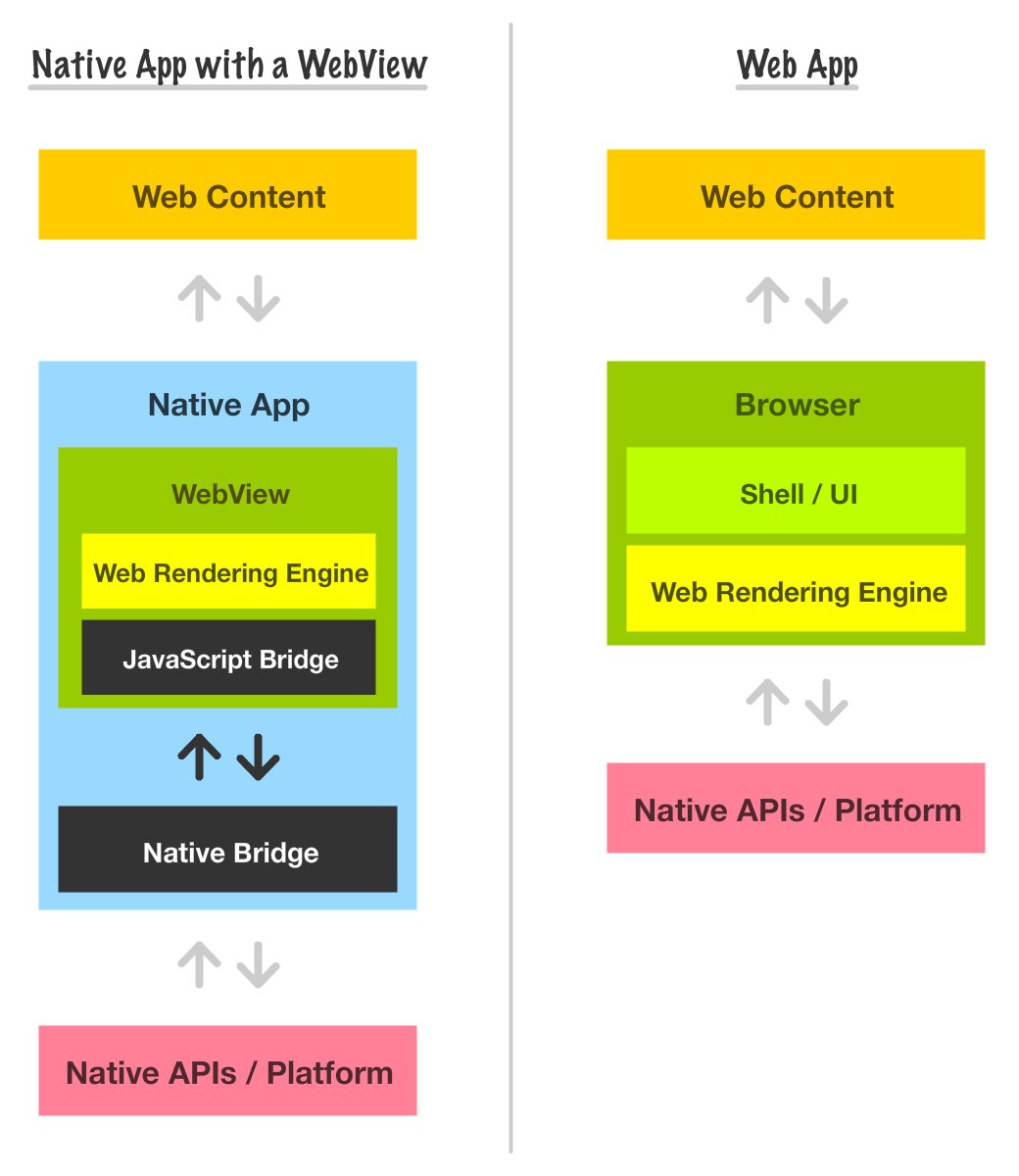
- QUOTE: To understand the concept of a webview, we first need to understand what a web browser is. A web browser is essentially the sum of two parts – the user interface and the engine.
The user interface includes the address bar, plugins, menu, and the output screen. This is the visible part of the browser we are used to seeing.
The engine is the area where the markup and code is turned into the display we tend to see on the user interface.
If we remove the engine part from the browser, we basically get a webview.
When this engine is placed in a native app, we get a webview app. Basically, any app that loads content from a web page is a webview app.
- To build a webview app, users again have two options –[[
- They can either code their way building an app with webviews.
- Use a mobile app builder for iOS and Android.
- ...
- Likely Rejection from App Stores
- App stores, both Apple App Store and Google Play Store, are not very fond of webview apps and prefer native ones. There are again many reasons for this.
The entire point of building an app is providing a unique mobile experience that a web browser on the same device cannot. Webview apps essentially pull data from websites and show them within an app. Thus, the experience they offer to users is not unique enough.
Security is another big reason app stores don’t like webview apps. App stores generally check every part of an app for malware during the review process. In webview apps, they cannot check certain parts of the app because they come directly from a website. Thus, a native Android app is much more likely to get accepted compared to a webview app if all other factors are the same.
- App stores, both Apple App Store and Google Play Store, are not very fond of webview apps and prefer native ones. There are again many reasons for this.
- QUOTE: To understand the concept of a webview, we first need to understand what a web browser is. A web browser is essentially the sum of two parts – the user interface and the engine.
2022
- "Native app vs WebView app- A preferred approach to mobile app development in 2022."
- QUOTE: ... We get a webview app when this engine is embedded in a native app. A webview app is any program that loads content from a web page. ...
2020
- https://www.altexsoft.com/blog/engineering/the-good-and-the-bad-of-reactjs-and-react-native/
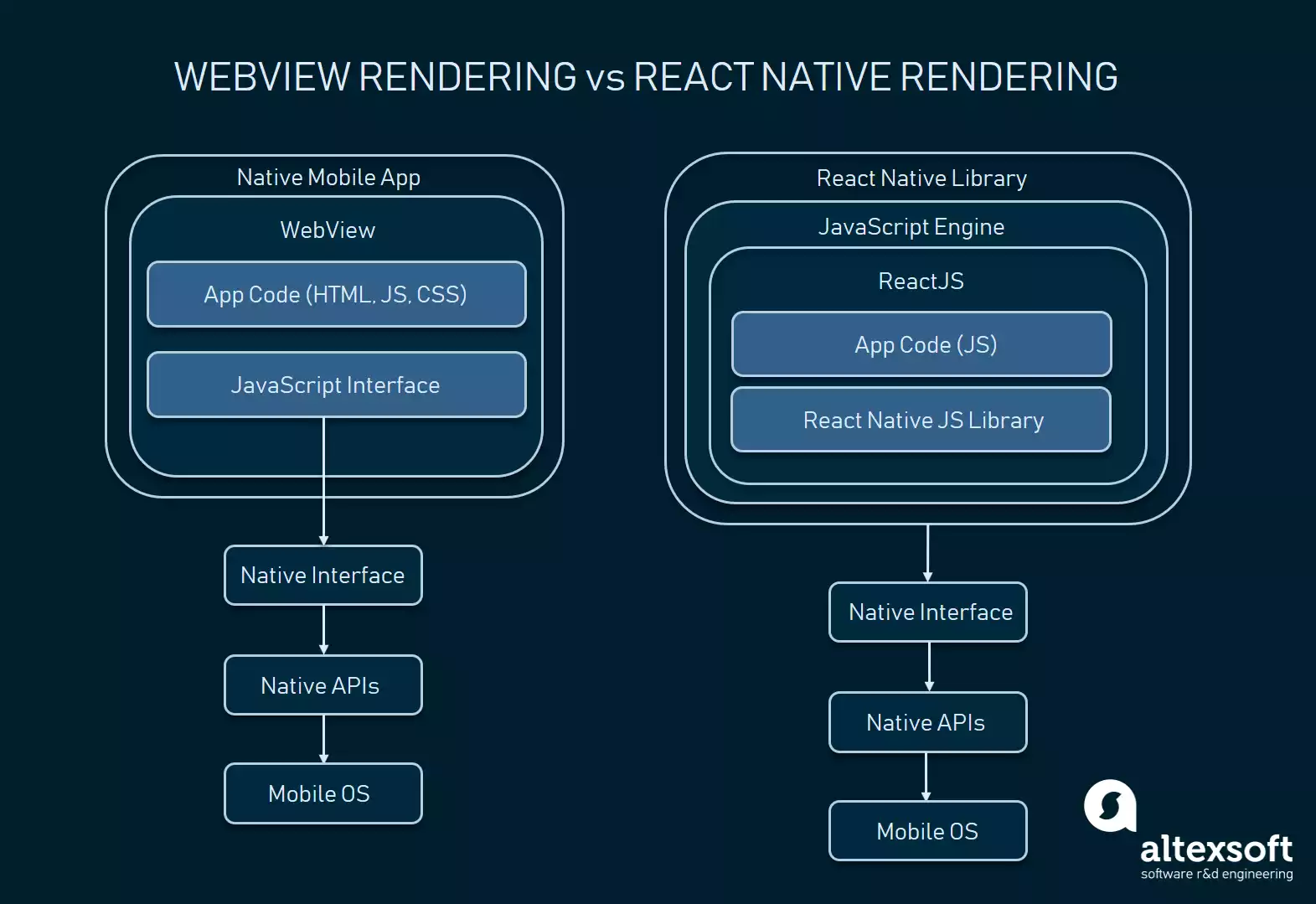
- QUOTE: React Native renders some code components with native APIs, unlike other cross-platform frameworks such as PhoneGap, which render code via WebView, a mobile engine. While the WebView approach greatly reduces performance, React Native communicates with targeted components for iOS or Android and renders code to native APIs directly and independently. Doing that, React uses a separate thread from UI, which also increases the performance score.

2020
- https://www.kirupa.com/apps/webview.htm
- QUOTE: By default, any web code running inside a WebView or web browser is kept isolated from the rest of the app. This is done for a host of security reasons that revolve around minimizing the extent of damage some malicious JavaScript might be able to do. If the browser or WebView go down, that's unfortunate but OK. If the entire system goes down, that is unfortunate...but NOT OK. For arbitrary web content, this level of security makes a lot of sense. You can never fully trust the web content that gets loaded. That isn't the case with WebViews. For WebView scenarios, the developer typically has full control over the content that gets loaded. The chance of malicious code getting in there and causing mayhem on your device is pretty low.

- QUOTE: By default, any web code running inside a WebView or web browser is kept isolated from the rest of the app. This is done for a host of security reasons that revolve around minimizing the extent of damage some malicious JavaScript might be able to do. If the browser or WebView go down, that's unfortunate but OK. If the entire system goes down, that is unfortunate...but NOT OK. For arbitrary web content, this level of security makes a lot of sense. You can never fully trust the web content that gets loaded. That isn't the case with WebViews. For WebView scenarios, the developer typically has full control over the content that gets loaded. The chance of malicious code getting in there and causing mayhem on your device is pretty low.